Best practices to use Voicera



We recommend some best practices to keep in mind while using Voicera and converting your blogs to audio. This will help you get maximum exposure and user engagement.
1. Prior to using the Dashboard to create audio, you should make sure that your content is in a suitable format to be processed.
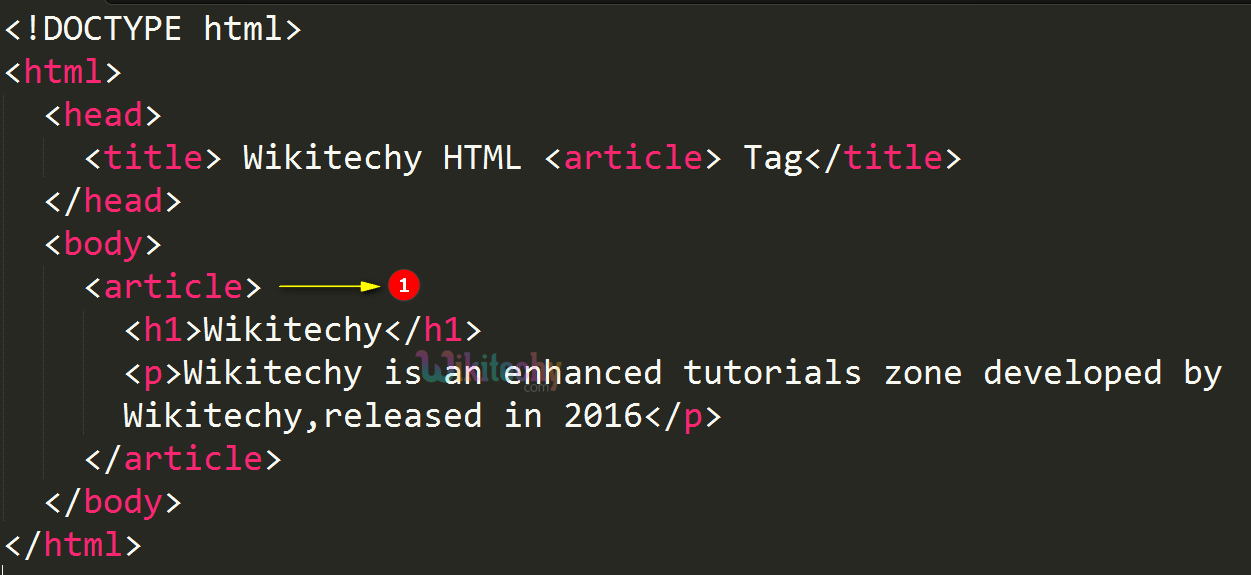
We recommend using <title/>, <article/> and other relevant tags in your blog’s HTML, depending on the need for the same. This is because adding relevant tags to HTML provides additional context that enables better conversion and therefore better conversion into life-like audio.
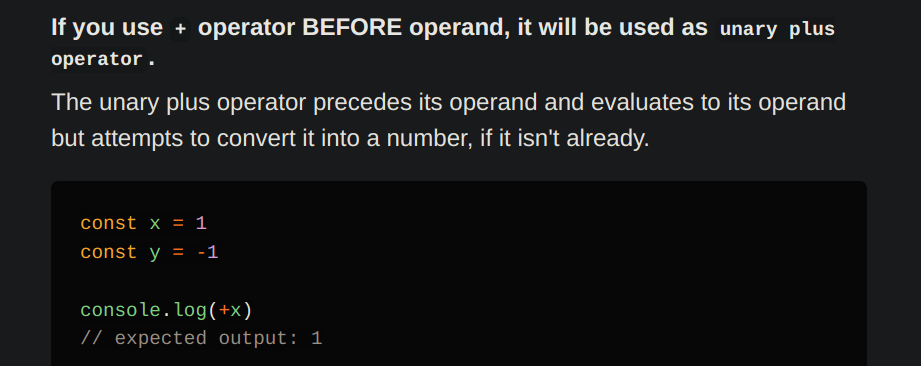
Learn more about HTML Best Practices here.
Blogging platforms like WordPress, Ghost, etc. already use best practices to format their content.

2. Add Embed between Title and Content
We have seen many people adding the converted embed at the top or bottom of the blog. We don’t recommend this practice.
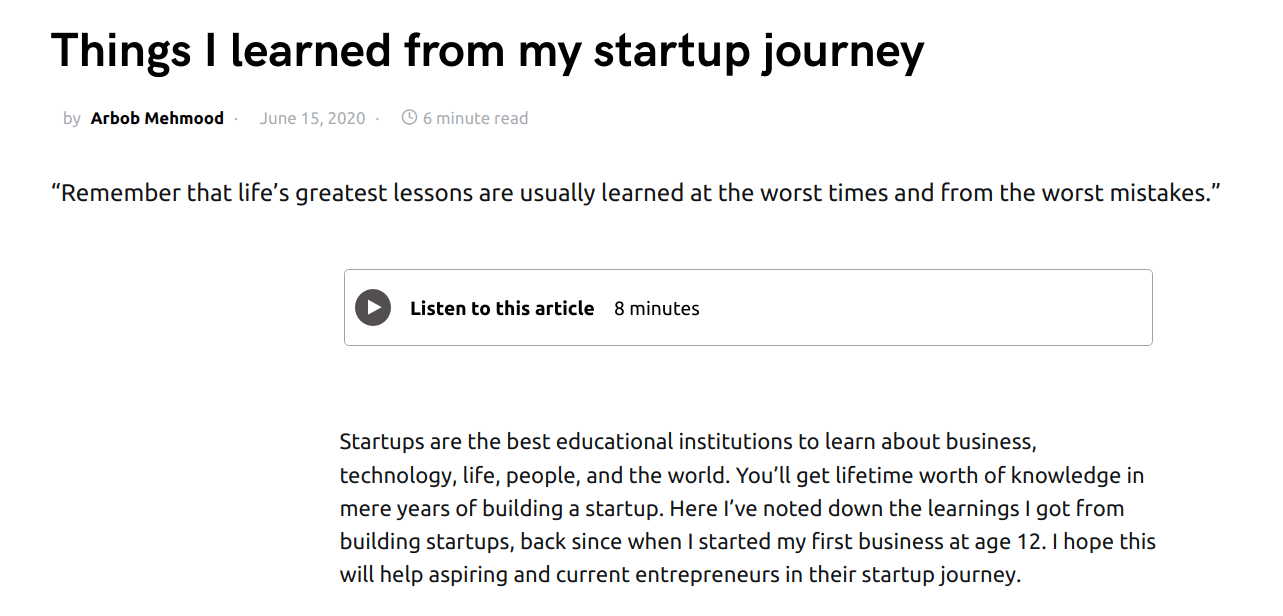
For maximum exposure and engagement, Voicera’s embed needs to be between the title (or title + featured image) and the content. Something like the image below:

3. Select voice & dialects based on your target audience
For example, if your target audience is based in the USA, then we recommend using an English (US) accent in order to make your audience feel right at home. The same goes for Indian, British, etc. audiences.

4. Avoid blogs heavy in code and images.
We don't recommend adding voice to blogs heavy in code or images. This is because it's incredibly difficult to listen to code as audio and voicera doesn't convert images to text (unless the image has an alt attribute - The alt attribute provides alternative information for an image).